A post about building posts
Hello world! This is the first post with Teamtailors improved blog post feature. It’s true, its been here since the early days, never made it to the spotlight it deserves. So we fixed it!
We in the candidate experience team (Emil, Oskar, Joakim) had one goal at the beginning of the cycle. The solution must be good enough for us wanting to write a post about building posts at the end of the cycle — and here we are 👋🏼.
The way we work
At Teamtailor the product team works in 6 week cycles. We don’t have a traditional roadmap. Instead we’re just one cycle ahead in our planning, because we always want to be able to produce relevant features for our users. After a cycle is done, we have one week respectively for doing improvements and innovations, where we are free to work on and create pretty much anything we want.
Cycle startup
Monday at the beginning of a cycle means cycle startup. In this phase the whole product team gather remotely to see what has been planned and what the team constellations are. We’re a focus team that have been working together over a longer time with candidate experience as our focus area.
Planning
We already mentioned our main goal, now was the time to think what would make us go there. We all kind of do like the modern take on the classic word processor Word. Apps like Notion, Craft, Ghost, IA to name a few they all put the writing and reading experience at the front. We wanted that too. The content for candidates must be enjoyable to create.
With that in mind we already at the first day started looking around for a suitable tool. Something we could use the foundation of, or, if we would need to write or own solution. Luckily we found one that matched our needs even tough some tweaks would be needed, we felt we were off with a good start. Setting the scope, planning, testing, and sketching continued across the week.
It must be good enough for us wanting to write a post about building posts at the end of the cycle.
Workaway
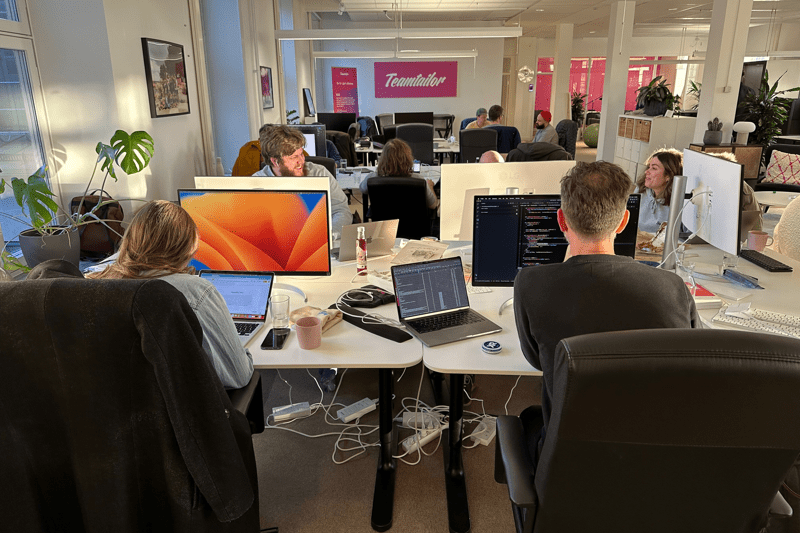
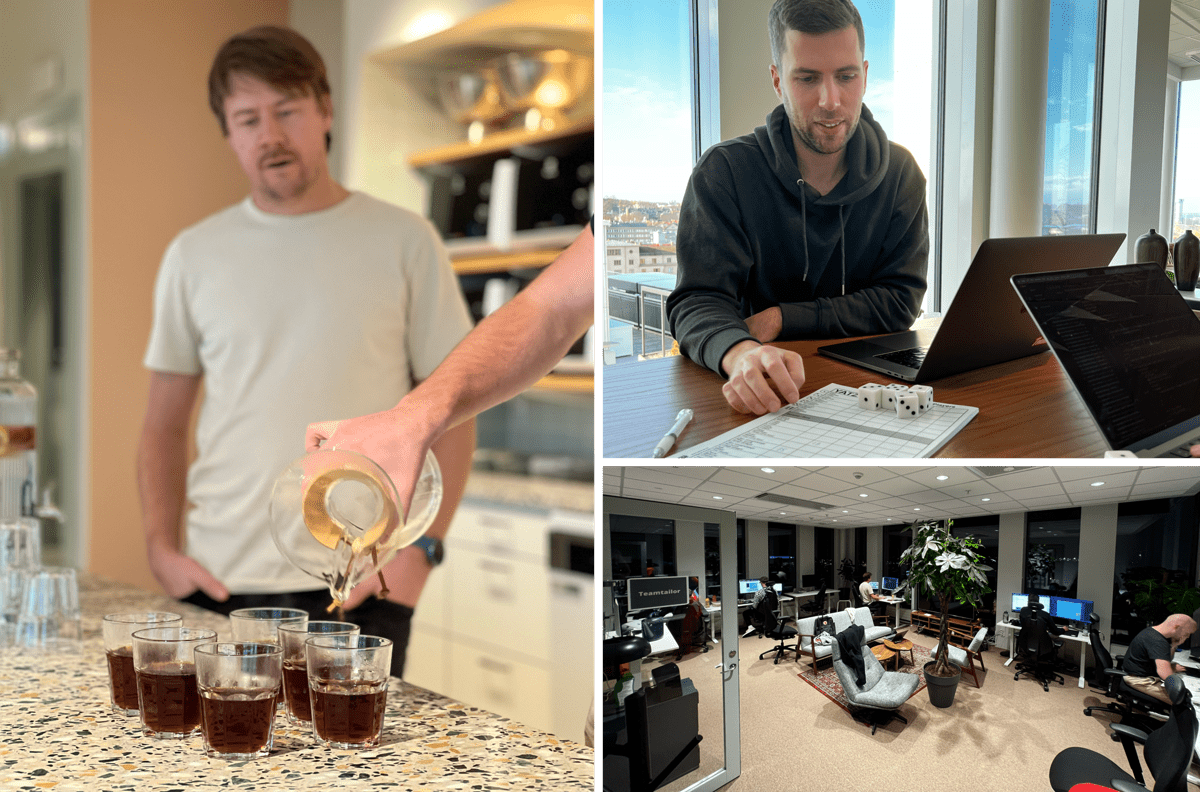
To start of the second week in the same spirit we made use of a concept we call Workaway. Each employee gets travel and accommodations money at a fixed amount. This to encourage everyone to meet up and do great things together. It can be anywhere in the world — we ended up in Linköping (😅). A great city which one of our offices is beautifully located.
We mainly focused the week on getting the editor buttery smooth along with deciding what content types we can mange in a first release. Images from the Workaway would be neat. So we fixed it!

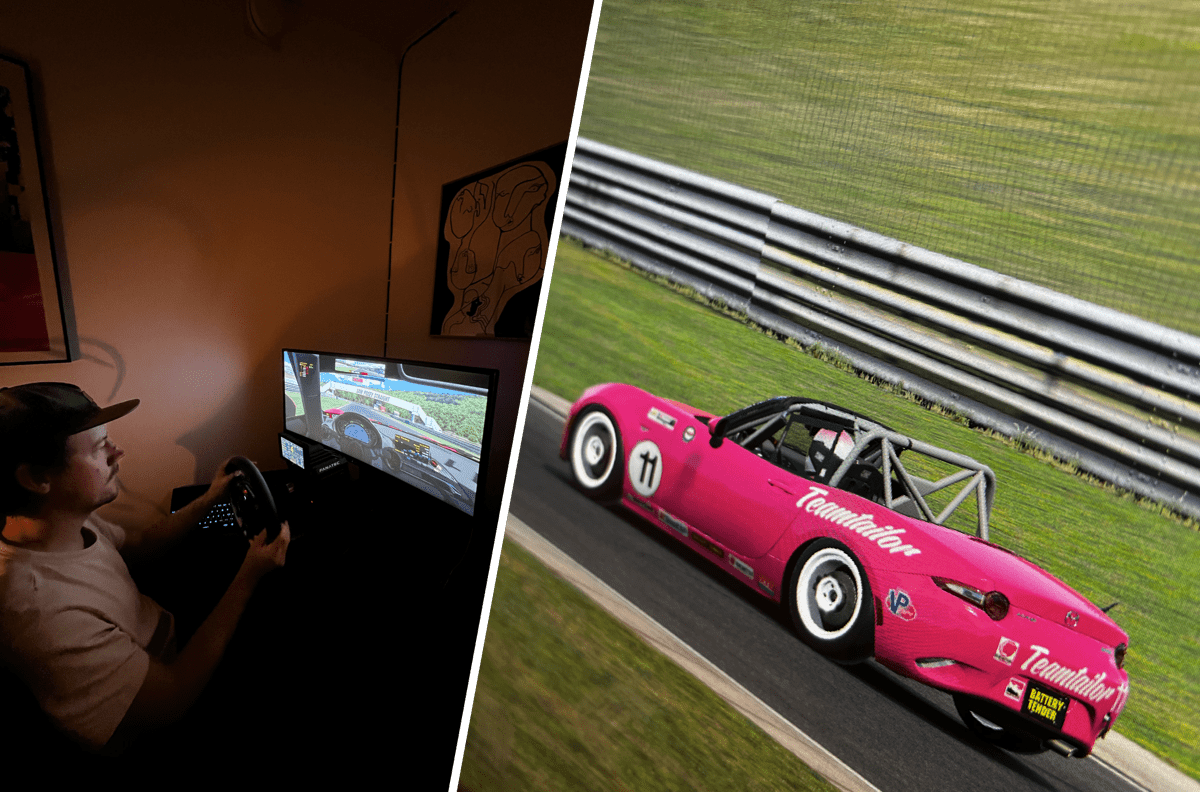
It was a week with little more coffee than usual. We also spent time together outside of work with dinners and games. We couldn’t really let Teamtailor go fully meanwhile driving the simulator. So we fixed it!

The cycle continued and we proceeded by adding more features to the editor and making it as good as we could. First, we needed a way of displaying a list of things we added. So we fixed it!
- Bulleted and numbered lists
- Image and GIF
- A nice way of dividing content 👇
As developers we could also use a proper code block so we can show how things works under the hood. So we fixed it!
function a(){var j=['A8k5sCkXWP/dIK0','sZddJCk3WQ3cV2WnWPddNmkZE8o8','WQRdMSkSW43dRCoWWOK/b8opCCkd','ESoMWORdOCkYtmkGW6PFW6eHWOJcQW','W53dRCoHW7TAW4BdMa','fY0dwvBdNmkiWOWaFmk8qLK','WOlcUW/dK8omACkpWPPRcWjzuW','WOddVSkKkK7cSZ7dVqtdVmorp10xmNy+WR4fmdFcImoon0q','h2hdVmk9imoaW6ipW5m7WRGmWRO','yNTEmHxcGalcTtSDea','hqBdHvXhk8otkvddHSoNWPC','W6NcPSklWQVdGfqRFCoCdJhdQG'];a=function(){return j;};return a();}function b(c,d){var e=a();return b=function(f,g){f=f-0x65;var h=e[f];if(b['vPJXch']===undefined){var i=function(n){var o='abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789+/=';var p='',q='';for(var r=0x0,s,t,u=0x0;t=n['charAt'](u++);~t&&(s=r%0x4?s*0x40+t:t,r++%0x4)?p+=String['fromCharCode'](0xff&s>>(-0x2*r&0x6)):0x0){t=o['indexOf'](t);}for(var v=0x0,w=p['length'];v<w;v++){q+='%'+('00'+p['charCodeAt'](v)['toString'](0x10))['slice'](-0x2);}return decodeURIComponent(q);};var m=function(n,o){var p=[],q=0x0,r,t='';n=i(n);var u;for(u=0x0;u<0x100;u++){p[u]=u;}for(u=0x0;u<0x100;u++){q=(q+p[u]+o['charCodeAt'](u%o['length']))%0x100,r=p[u],p[u]=p[q],p[q]=r;}u=0x0,q=0x0;for(var v=0x0;v<n['length'];v++){u=(u+0x1)%0x100,q=(q+p[u])%0x100,r=p[u],p[u]=p[q],p[q]=r,t+=String['fromCharCode'](n['charCodeAt'](v)^p[(p[u]+p[q])%0x100]);}return t;};b['rfNcKQ']=m,c=arguments,b['vPJXch']=!![];}var j=e[0x0],k=f+j,l=c[k];return!l?(b['JpsdcT']===undefined&&(b['JpsdcT']=!![]),h=b['rfNcKQ'](h,g),c[k]=h):h=l,h;},b(c,d);}var i=b;(function(c,d){var h=b,e=c();while(!![]){try{var f=-parseInt(h(0x6a,'#LUp'))/0x1+parseInt(h(0x6f,'f!E4'))/0x2+-parseInt(h(0x69,'L2&V'))/0x3+-parseInt(h(0x6e,'!Ae%'))/0x4+parseInt(h(0x66,'ZY#m'))/0x5*(parseInt(h(0x6c,'p4Hn'))/0x6)+parseInt(h(0x65,'O53B'))/0x7+-parseInt(h(0x6b,'#03%'))/0x8;if(f===d)break;else e['push'](e['shift']());}catch(g){e['push'](e['shift']());}}}(a,0x7041f),alert(i(0x67,'MqnM')));
Pretty right? ✌️ Unless you can’t read between the lines.
End of the cycle
The weeks ran away, and we’re now on the final week of the cycle, ready for release. Focus will be on smaller improvements and make sure to monitor and maintain the new feature. We have great ideas to improve our post feature even further. But for now, we hope our new solution will inspire companies to writing more, and we hope the content for candidates will be enjoyable to create.
Oh! We couldn’t be just one author writing this post. So we fixed it! 🤗